Adding TrustedForm Consent Tags
Overview
TrustedForm Certify requires website owners to add consent tags to their lead generation forms to accurately assess how their practices align with business requirements, particularly in terms of compliance and lead quality. In order for lead buyers to verify this in an automated fashion, the lead generator must add specific tags to elements of their lead form using HTML attributes. This document provides instructions to do so.
Implementation
Note that failure to include or tag elements correctly could result in TrustedForm certificates failing various checks/filters. Any misrepresentation of elements in order to circumvent protections that TrustedForm puts in place could result in a loss of service.Prerequisite
Configure the Certify Web SDK with the query parameter use_tagged_consent equal to true.
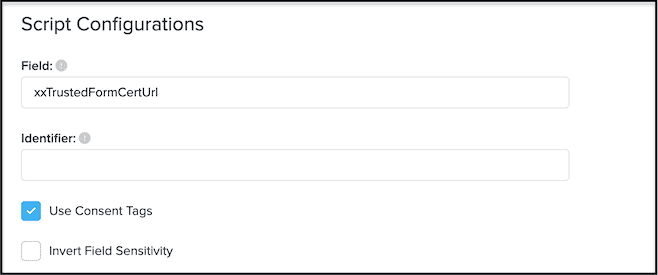
For assistance visit the Issuing Certificates section of the TrustedForm application, enable the “Use Consent Tags” script configuration, copy the updated Javascript Snippet and add this to your website (replacing any existing implementations).

Tags required to enable lead buyers to use all current TrustedForm Verify features
-
offer -
submit -
consent-language -
one (but not both) of the following:
-
consent-advertiser-name -
consent-opted-advertiser-input-nand its correspondingconsent-opted-advertiser-name-ntag
-
data-tf-element-role
To tag elements of your lead form, add an attribute with the name data-tf-element-role and the appropriate value specified below. If your form does not contain the element described in the description of the value then do not add it.
This attribute can take any one of the following values:
- offer
The offer element is the highest level element. It should be a DOM element that completely captures the area where consent and any of its requirements are given. Pages with multiple marketing offers (e.g. attempts to sell different goods/services) should tag each one separately.
<div id="home-services-lead-gen" data-tf-element-role="offer">
<form>
…
</form>
</div>or flattened
<div id="home-services-lead-gen" data-tf-element-role="offer">
<form>
…
</form>
</div>
<div id="insurance-lead-gen" data-tf-element-role="offer">
<form>
…
</form>
</div>- submit
This attribute should be attached to the Submit button or other DOM element which requires a consumer action to create the lead. There must be exactly one submit for every offer element.
<form data-tf-element-role="offer">
By clicking Submit I grant consent.
<input type="submit" name="submit" data-tf-element-role="submit"/>
</form>

- submit-text
This attribute should be attached to the text label that identifies the name of the button or DOM element that will trigger the lead creation. The text inside this tag should be identical to the label on the submit element.
<form data-tf-element-role="offer">
By clicking <span data-tf-element-role="submit-text">Submit</span> I grant consent.
<input type="submit" name="submit" data-tf-element-role="submit"/>
</form>

- consent-language
This should be attached to an element containing or surrounding the text which describes everything the consumer is consenting to. There must be at least one consent language for every offer element.
<form data-tf-element-role="offer">
<label data-tf-element-role="consent-language">
<input type="checkbox" data-tf-element-role="consent-opt-in">
I grant consent.
</label>
<input type="submit" name="submit" data-tf-element-role="submit">
</form>

- consent-opt-in
This attribute indicates a control the consumer must select to acknowledge that consent is being granted. It should be opted out by default, forcing a consumer action to opt in. The attribute should be attached to an input element nested inside the consent language element or referred to through a for attribute. It is highly recommended that there is one of these for every consent-language element.
<form data-tf-element-role="offer">
<label data-tf-element-role="consent-language">
<input type="checkbox" data-tf-element-role="consent-opt-in">
I grant consent.
</label>
<input type="submit" name="submit" data-tf-element-role="submit">
</form><form data-tf-element-role="offer">
<input id="consent-id" type="checkbox" data-tf-element-role="consent-opt-in">
<label for="consent-id" data-tf-element-role="consent-language">
I grant consent.
</label>
<input type="submit" name="submit" data-tf-element-role="submit">
</form>

- consent-advertiser-name
This attribute should be attached to the text identifying the name of the advertiser being granted consent to contact. This tag should be used when consent is only given to one advertiser to whom the consumer is always giving consent by submitting the form.
<form data-tf-element-role="offer">
By clicking Submit. I grant consent for
<span data-tf-element-role="consent-advertiser-name">Cogswell Cogs</span>
to contact me.
<input type="submit" name="submit" data-tf-element-role="submit"/>
</form>

-
consent-opted-advertiser-input-n
-
consent-opted-advertiser-name-n
These attributes should be attached to the text identifying the name of the advertiser optionally being granted consent to contact and the input used to indicate this . This tag should be used whenever the consumer must take an action to select the advertiser(s) being given consent to contact. Replace the character ‘n’ with a unique value for each advertiser listed. The value can be any string as long as it matches the value in the corresponding checkbox.
<form data-tf-element-role="offer">
By clicking Submit. I grant consent for the following firms to contact me:
<label data-tf-element-role="consent-opted-advertiser-name-1">
<input type="checkbox" data-tf-element-role="consent-opted-advertiser-input-1"/>
Cogswell Cogs
</label>
<label data-tf-element-role="consent-opted-advertiser-name-2">
<input type="checkbox" data-tf-element-role="consent-opted-advertiser-input-2"/>
Spacely Sprockets
</label>
<input type="submit" name="submit" data-tf-element-role="submit"/>
</form>

- contact-method
This attribute indicates the methods by which the consumer consents to be contacted. This should be attached to an element containing or surrounding the text inside of the consent language that describes all possible methods by which the consumer consents to be contacted (e.g. phone, text, email)
<form data-tf-element-role="offer">
By clicking Submit I,
<span data-tf-element-role="consent-grantor-name">John Doe</span>
hereby grant consent to be contacted
<span data-tf-element-role="contact-method">by phone</span>
At
<span data-tf-element-role="consent-grantor-phone">631-555-1212</span> .
<input type="submit" name="submit" data-tf-element-role="submit"/>
</form>

-
consent-grantor-name
-
consent-grantor-phone
-
consent-grantor-email
-
consent-grantor-addressThese attributes should be attached to any text based or input element specifying contact information of the person granting consent to be contacted.
<form data-tf-element-role="offer">
By clicking Submit I,
<span data-tf-element-role="consent-grantor-name">John Doe</span>
hereby grant consent to be contacted
<span data-tf-element-role="contact-method">by phone</span>
At
<span data-tf-element-role="consent-grantor-phone">631-555-1212</span> .
<input type="submit" name="submit" data-tf-element-role="submit"/>
</form>

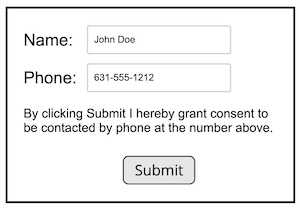
<form data-tf-element-role="offer">
<label for="name">Name:</label>
<input name="name" data-tf-element-role="consent-grantor-name">
<label for="phone">Phone:</label>
<input name="phone" data-tf-element-role="consent-grantor-phone">
By clicking Submit I, hereby grant consent to be contacted
<span data-tf-element-role="contact-method">by phone</span>
at the number above.
<input type="submit" name="submit" data-tf-element-role="submit"/>
</form>

-
consent-grantor-waived-dncThis should be attached to an element containing or surrounding the text inside of the consent language that specifically gives consent to call even if the number is found on a Do Not Call registry.
<form data-tf-element-role="offer">
By clicking Submit. I hereby grant consent to be contacted
<span data-tf-element-role="consent-grantor-waived-dnc">even if my phone number is listed on a Do Not Call Registry</span>.
<input type="submit" name="submit" data-tf-element-role="submit"/>
</form>

- consent-grantor-waived-purchase-condition This should be attached to an element containing or surrounding the text inside of the consent language where the consumer documents that they understand this contact does not oblige them to any purchases.
<form data-tf-element-role="offer">
By clicking Submit. I hereby grant consent to be contacted and
<span data-tf-element-role="consent-grantor-waived-purchase-condition">
I understand that my agreement to be contacted is not a condition of purchasing any property, goods or services</span>.
<input type="submit" name="submit" data-tf-element-role="submit"/>
</form>

- consent-grantor-waived-regulated-technologies This should be attached to an element containing or surrounding the text inside of the consent language that specifically gives consent to use regulated technologies (e.g. automated dialing systems, pre-recorded voice, artificial intelligence, SMS/MMS)
<form data-tf-element-role="offer">
By clicking Submit. I hereby grant consent to be contacted
<span data-tf-element-role="consent-grantor-waived-regulated-technologies">
and permit that contact to be from an automated calling system</span>.
<input type="submit" name="submit" data-tf-element-role="submit"/>
</form>